# vuepress-cypress-test-example
Vuepress static site with Cypress running tests from Markdown files
Cypress Test Runner can run tests extracted from Markdown files using @cypress/fiddle. Vuepress can generate static sites from Markdown documents, just like this README file. Put them together - write Cypress examples in Markdown files, and Cypress will execute them, ensuring that they are correct.
# Examples
# Hello
This is the first test example. It has just JavaScript code.
// single assertion
expect('hello').to.equal('hello')
The actual markdown above is like this:
<!-- fiddle Hello world -->
This is the first test example. It has just JavaScript code.
```js
// single assertion
expect('hello').to.equal('hello')
```
<!-- fiddle-end -->
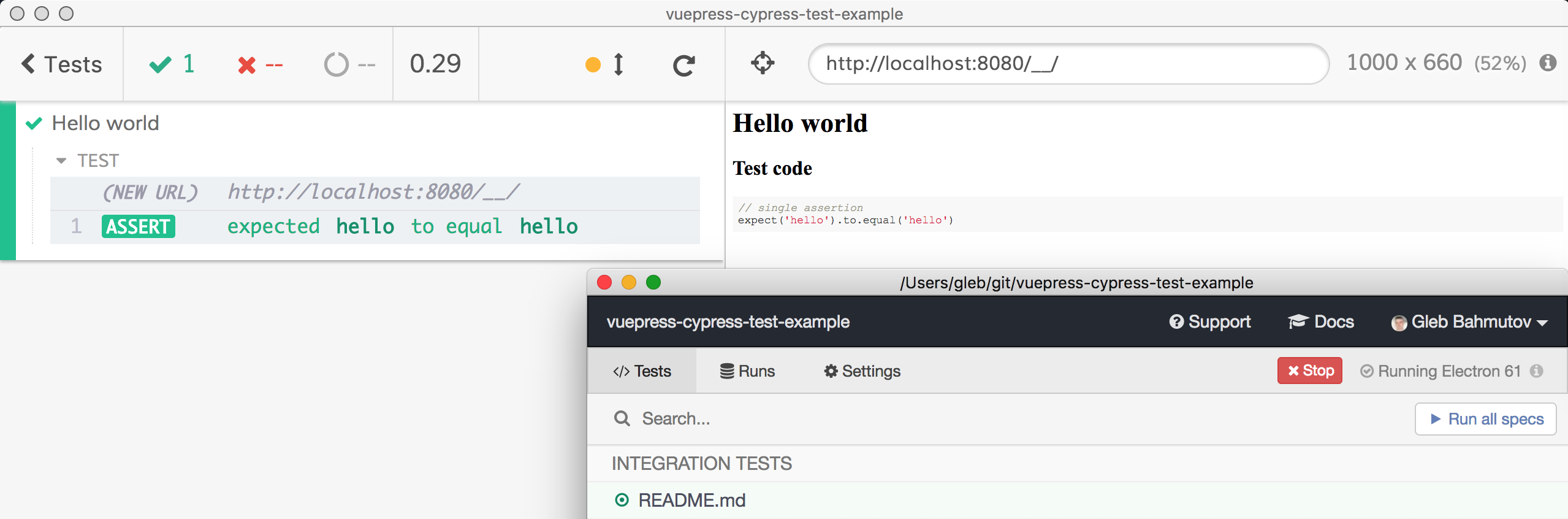
When you run Cypress you can pick README.md as a test and see the above block running.

# Site
npm start
Runs Vuepress generator, watches source files, generates live preview at localhost:8080.
npm run build
Generates production site in .vuepress/dist folder.